
Tối ưu hoá hình ảnh là một bước vô cùng quan trọng để website của bạn trở nên chuyên nghiệp và phát triển một cách bền vững hơn bao giờ hết. Khi kích thước ảnh chuẩn trên website thì bạn sẽ nhận được sự đánh giá cao từ Google và người dùng. Dưới đây là những chia sẻ chi tiết của Eras Vietnam về việc tạo lập kích ảnh chuẩn trên website giúp nâng cao hiệu quả SEO cho quá trình xây dựng thương hiệu của doanh nghiệp bạn.
Vì sao phải sử dụng kích thước ảnh chuẩn trên website
Kích thước ảnh chuẩn giúp cho giao diện của website trở nên hài hoà, cân đối và chuyên nghiệp hơn từ đó tạo sự thu hút, hấp dẫn đối với người nhìn.
Hỗ trợ SEO diễn ra hiệu quả hơn
Sử dụng kích thước ảnh chuẩn là một yếu tố tối ưu hóa trang web hữu hiệu nhất cho chiến dịch SEO. Dựa theo phân tích từ các chuyên gia, khi hình ảnh kết hợp với một plugin WordPress SEO sẽ giúp cho SEO trở nên hiệu quả hơn. Từ đó nâng cao thứ hạng của trang web trên các công cụ tìm kiếm.

Nâng cao trải nghiệm người dùng trên website
Khi sử dụng kích thước ảnh chuẩn, dung lượng của ảnh được giảm xuống, từ đó giúp trang web tải nhanh hơn. Thời gian tải trang web càng nhanh đồng nghĩa với việc người dùng có những trải nghiệm tích cực trên web. Hình ảnh được thể hiện theo đúng cấu trúc và giao diện của web sẽ không bị méo mó, không làm biến đổi thiết kế của trang web.
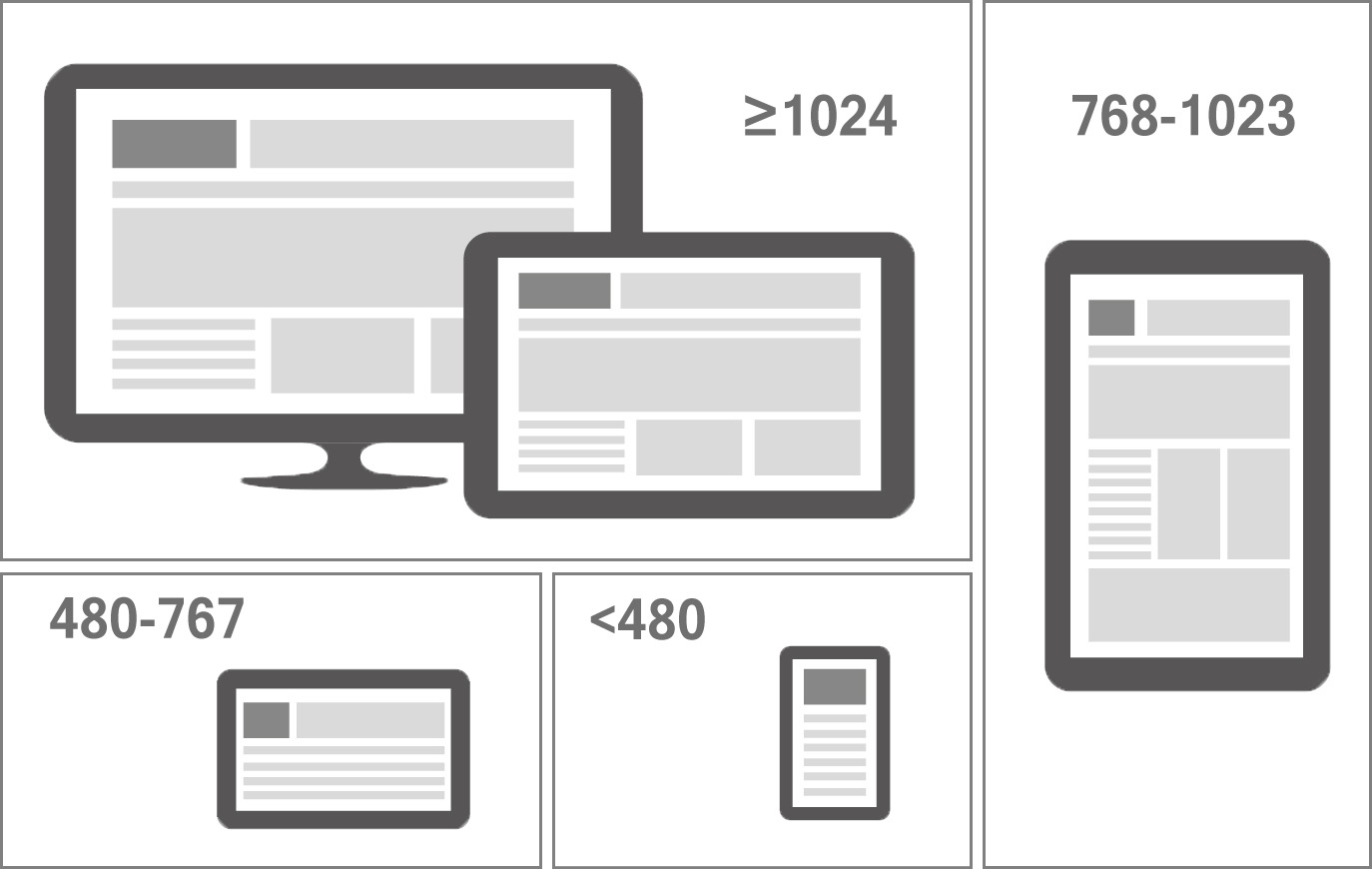
Bên cạnh đó, số lượng người dùng truy cập trang web từ các thiết bị di động ngày càng tăng, sử dụng kích thước ảnh chuẩn giúp đảm bảo ảnh hiển thị tốt trên các màn hình nhỏ. Từ đó, cải thiện trải nghiệm người dùng trên điện thoại di động và tablet, đồng thời giữ cho trang web trông chuyên nghiệp trên mọi thiết bị.
Giao diện chuyên nghiệp, ấn tượng
Sử dụng kích thước ảnh chuẩn trên website giúp tạo ra giao diện chuyên nghiệp và ấn tượng. Kích thước ảnh chuẩn giúp tạo ra sự cân đối và hài hòa cho giao diện của trang web. Khi các ảnh có cùng kích thước, chúng sẽ được sắp xếp và hiển thị một cách đồng nhất trên trang, tạo nên một giao diện thẩm mỹ và chuyên nghiệp.
Không những thế, việc xây dựng kích thước ảnh chuẩn giúp các hình ảnh hiển thị rõ ràng và đẹp mắt hơn. Khi kích thước của ảnh phù hợp với không gian trình bày trên trang web, người dùng có thể nhìn thấy các chi tiết của ảnh một cách rõ ràng và dễ dàng, tạo nên một trải nghiệm trực quan và ấn tượng.
Kích thước ảnh chuẩn SEO trên Website

Mục đích của các designer khi thiết kế web là tạo ra được những trang web chuyên nghiệp, có khả năng đáp ứng tất cả những tiêu chí được đưa ra từ Google. Do đó, trước khi đăng hình ảnh lên trang web, bạn cần chú ý tới kích cỡ chuẩn SEO của ảnh dưới đây:
Kích thước chuẩn trên trang chủ
Hình ảnh được hiển thị tại trang chủ mang trên mình vai trò vô cùng quan trọng vì nó là yếu tố tiếp xúc với khách hàng đầu tiên khi ho truy cập vào website của bạn. Kích thước ảnh sẽ tuỳ thuộc vào file ảnh và sự hiển thị của ảnh trên trang:
- Hình ảnh slide trang chủ website tiêu chuẩn là 1360px x 540 px.
- Kích thước logo tối ưu cho một trang web là 250px x 100px.
- Kích thước Favicon thường tối thiểu là 16px x 16px hoặc có thể 48px x 48px.
Kích thước ảnh chuẩn trong nội dung bài viết
Bên cạnh đó, bạn cũng phải lưu ý thêm các kích thước ảnh khác tại bài đăng. Các chỉ số kích thước ảnh chuẩn SEO của hình ảnh trong nội dung bài viết là:
- Kích thước ảnh minh họa: 300px x 188px.
- Kích thước ảnh chi tiết: 800px x 500px.
- Kích thước hình ảnh minh họa là 300px x 400px, hình ảnh chi tiết 600px x 800 px.
Kích thước của thumbnail
Thumbnail có nghĩa là ảnh thu nhỏ của một hình ảnh lớn nhằm giúp người dùng có thể theo dõi nhiều ảnh trong cùng 1 trang mà không cần phải tải ảnh xuống khi không cần thiết. Nó giúp cho khách hàng thấy được sự tiện lợi và chuyên nghiệp của trang web.
- Hình ảnh trên Google thông thường hiện thị dưới dạng 177px.
- Website thương mại điện tử thường dao động từ 170px x 170px đến dưới 200px x 200px.
- Blogger là 72px x72px.
Hướng dẫn tối ưu kích thước ảnh chuẩn trên website
Để tối ưu kích thước ảnh chuẩn trên website, bạn cần thực hiện theo các bước sau đây:
Xác định kích thước cần thiết
Đầu tiên, xác định kích thước mà trang web của bạn yêu cầu cho các ảnh chuẩn. Điều này thường phụ thuộc vào thiết kế và cấu trúc trang web của bạn. Ví dụ, nếu bạn có một vùng hiển thị cho ảnh sản phẩm có kích thước 400×400 pixel, hãy đảm bảo rằng ảnh bạn sử dụng có kích thước tương tự.
Resize ảnh
Sử dụng các công cụ hoặc phần mềm chỉnh sửa ảnh như Photoshop, GIMP, hay các trình chỉnh sửa ảnh trực tuyến để resize ảnh theo kích thước mong muốn. Chắc chắn rằng tỷ lệ và tỷ lệ khung hình của ảnh không bị biến dạng khi resize.

Nén ảnh
Tiếp theo, nén ảnh để giảm kích thước tệp tin. Bạn có thể sử dụng các công cụ nén ảnh trực tuyến hoặc các phần mềm nén ảnh như TinyPNG, JPEGmini, hay Photoshop để giảm dung lượng tệp tin ảnh. Điều này giúp tăng tốc độ tải trang web và giảm lưu lượng mạng.
Đảm bảo chất lượng hình ảnh
Khi resize và nén ảnh, hãy đảm bảo rằng chất lượng hình ảnh vẫn được giữ nguyên và không bị mất đi quá nhiều. Kiểm tra kỹ lưỡng trước khi tải lên trang web để đảm bảo ảnh vẫn sắc nét và rõ ràng.
Lưu dưới dạng định dạng phù hợp
Cuối cùng, lưu ảnh dưới định dạng phù hợp như JPEG hoặc PNG, tùy thuộc vào loại hình ảnh và mục đích sử dụng.
Những công cụ được sử dụng để tối ưu hình ảnh
Phần mềm có sẵn trong máy tính
Bạn nên lựa chọn công cụ vẽ và chỉnh ảnh được cài đặt sẵn trong các máy tính sử dụng hệ điều hành Windows đó là Paint. Để có thể sử dụng công cụ này, bạn hãy thực hiện những bước sau:
- Bước 1: Mở phần mềm và file hình ảnh trong phần mềm
- Bước 2: Kích chuột trái vào Resize trên thanh công cụ
- Bước 3: Tiếp đó thực hiện chỉnh ảnh (chỉnh ảnh theo pixel và theo tỷ lệ phần trăm của ảnh gốc). Điều chỉnh số liệu sau cho phù hợp với yêu cầu rồi nhấn OK.
- Bước 4: Lưu hình ảnh vừa chỉnh sửa và đăng tải file ảnh lên website.
Phần mềm thiết kế
Sử dụng các phần mềm thiết kế hữu dụng được dùng nhiều nhất hiện nay để chỉnh sửa ảnh. Có 2 phần mềm thiết kế chỉnh mà bạn nên sử dụng đó là:
Adobe Photoshop
Được sử dụng rộng rãi trong rất nhiều lĩnh vực hiện này. Thông thường phần mềm được sử dụng photoshop để cắt, chỉnh kích thước ảnh một cách đơn giản. Nếu bạn còn loay hoay không biết sử dụng thì trên youtube có rất nhiều video hướng dẫn cách dùng hoàn toàn miễn phí.

Krita
Đây là phần mềm chỉnh sửa hình ảnh miễn phí có những tính năng, công cụ được thiết kế tương tự như Photoshop.

Công cụ chỉnh ảnh online
Một số công cụ chỉnh ảnh trực tuyến phổ biến và dễ sử dụng tại thời điểm hiện tại có thể kể đến như:
- Pixlr
- Canva
- Fotor
- Photopea
Các công cụ này cung cấp nhiều tùy chọn chỉnh sửa và tối ưu hình ảnh để đảm bảo kích thước và chất lượng ảnh phù hợp với yêu cầu của bạn. Ngoài ra, những công cụ kể trên còn cho phép bạn tải lên ảnh và thực hiện các thao tác chỉnh sửa như cắt, xoay, điều chỉnh độ sáng, tương phản, màu sắc, cũng như nén ảnh để giảm kích thước tệp tin.
Những lưu ý quan trọng khi đặt ảnh trong bài viết ở website
Kích thước ảnh
Đảm bảo kích thước ảnh phù hợp với nền website và không làm méo mọi hình dạng. Sử dụng kích thước ảnh chuẩn để đảm bảo tương thích với giao diện của website.
Tối ưu dung lượng
Nén ảnh để giảm dung lượng tệp tin mà vẫn giữ được chất lượng hình ảnh tốt. Sử dụng các công cụ tối ưu hình ảnh hoặc đặt mức nén thích hợp để đảm bảo tải trang nhanh chóng.
Đặt thuộc tính alt
Đặt thuộc tính alt cho ảnh, cung cấp mô tả ngắn gọn về nội dung của ảnh. Điều này không chỉ giúp người dùng có trải nghiệm tốt hơn khi ảnh không tải được, mà còn giúp cải thiện SEO của trang web.

Đặt tên tệp tin
Đặt tên tệp tin ảnh mô tả và liên quan đến nội dung của ảnh. Cách làm này giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của ảnh và cải thiện khả năng xuất hiện của trang web trong kết quả tìm kiếm.
Đặt vị trí hợp lý
Đặt ảnh vào vị trí phù hợp trong bài viết, tạo sự hài hòa và trực quan cho người đọc. Hãy đảm bảo ảnh không làm gián đoạn luồng đọc và không che khuất nội dung quan trọng.
Bài viết trên đã chia sẻ rất nhiều thông tin về kích thước ảnh chuẩn trên website và một số lưu ý phù hợp khi thiết kế hình ảnh cho website. Hy vọng rằng những chia sẻ ở trên đã cung cấp cho bạn thêm nhiều thông tin bổ ích, giúp bạn xây dựng được một trang web chuyên nghiệp nhất.
Tham khảo:


Bài viết liên quan:
Thay đổi đường dẫn wp-admin trong WordPress
Hướng dẫn xoá cache trình duyệt và máy tính
Thông tin SMTP Gmail, Cách cấu hình SMTP Gmail Free vào WordPress
Hướng Dẫn Cách Backup Website WordPress Chi Tiết Nhất
Tích hợp Zalo chat cho website wordpress đơn giản nhất
Phát triển ứng dụng di động cho doanh nghiệp – Hướng dẫn chi tiết